
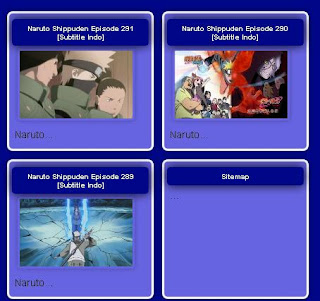
Hayy sob .! kali ini saya akan ngeshare "Cara Membuat Posting Blog Menjadi Thumbnail"..
apa itu Thumbnail ? Thumbnail yaitu agar posting blog kita terbagi 2 / menjadi postingan kecil-kecil sesuai ukurannya xD...
Langsung aja kita mulai
- Login ke akun blogger sobat
- Pergi ke Template
- Kemudian "Edit HTML"
- Lalu Centng "Expand Template Widget"
- Cari Kode </head> dengan cara CTRL + F / F3
- Kemudianpastekan Kode di bawah ini di atas kode </head>
Code Warna Merah = yaitu warna latarnya<b:if cond='data:blog.pageType != "item"'><style>.post {background:#fff;background-image: url();background-repeat:repeat;border:4px solid #F6F6F6;font-size:12px;margin: 1px;width:276px;height:250px;float:left;margin-bottom:10px;}.post h1 {text-color:;font-size: 120%;font:arial black;}h3.date-header {font-size:10px;background:#fff;color:red;}</style><script type='text/javascript'>var thumbnail_mode = "no-float" ;summary_noimg = 240;summary_img = 200;img_thumb_height = 90;img_thumb_width = 90;</script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(img.length>=1) {imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ = summary_img;}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script><script type='text/javascript'>//<![CDATA[var relatedTitles = new Array();var relatedTitlesNum = 0;var relatedUrls = new Array();function related_results_labels(json) {for (var i = 0; i < json.feed.entry.length; i++) {var entry = json.feed.entry[i];relatedTitles[relatedTitlesNum] = entry.title.$t;for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href;relatedTitlesNum++;break;}}}}function removeRelatedDuplicates() {var tmp = new Array(0);var tmp2 = new Array(0);for(var i = 0; i < relatedUrls.length; i++) {if(!contains(tmp, relatedUrls[i])) {tmp.length += 1;tmp[tmp.length - 1] = relatedUrls[i];tmp2.length += 1;tmp2[tmp2.length - 1] = relatedTitles[i];}}relatedTitles = tmp2;relatedUrls = tmp;}function contains(a, e) {for(var j = 0; j < a.length; j++) if (a[j]==e) return true;return false;}function printRelatedLabels() {var r = Math.floor((relatedTitles.length - 1) * Math.random());var i = 0;document.write('<ul>');while (i < relatedTitles.length && i < 20) {document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');if (r < relatedTitles.length - 1) {r++;} else {r = 0;}i++;}document.write('</ul>');}//]]></script><script type='text/javascript'>if (window.jstiming) window.jstiming.load.tick('headEnd');</script></b:if><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(img.length>=1) {imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ = summary_img;}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script>
Code Warna Biru = Width : Lebarnya
Code Warna Hijau = Height : Tingginya
Caranya gampang kan ?..
oke sampai disino saja ya,.Semoga artikel ini Bermanfaat untuk anda :D
Jangan Lupa Tinggalkan Komentar :)
Sumber : Xpress Community
Backlink Please
| URL |
| Code For Forum |
| HTML Code |


5 comments
nice info bro..
www.iffatblogger.com
wah wah wah bermanfaat (y)
Good Post Sob
http://didil-cyber.blogspot.com
@Iffat : Sipp ^_^
@Bima : Sipp ^_^
@Fitrah : Sipp ^_^
@Akhiiro : Sipp^_^
Sipp
Posting Komentar - Back to Content